Diseño del panel: Cómo diseñar un gran panel de KPI en 2023 [Ejemplos y mejores prácticas incluidas]
12 sept 2022
Aún con múltiples características, visualizaciones y velocidad, un panel puede convertirse en un dolor de cabeza.
No importa cuánto dato cuantificable o contenido pongas en tu panel, un mal diseño de panel puede molestar a los espectadores a veces (incluyéndote a ti).
#Sorteo: Te estamos dando un coche deportivo de 1000 bhp que se parece a una camioneta.
Ves, tu emoción cayó después de leer la última frase.🥱
En un contexto similar, un gran diseño de panel afecta inmensamente su visibilidad y el deseo de tu equipo de trabajar en él.
En este artículo, te guiamos a través de los principios clave para diseñar un gran panel. También compartiremos algunos consejos y trucos para implementar estos principios en tu proceso de creación de paneles sin problemas.
Y por último, tenemos algunos excelentes ejemplos de paneles para inspirar tus pensamientos.
¡Siempre que estés listo! 🏁
¿Cuáles son los Principios Clave de Diseño de Grandes Paneles?
Para diseñar paneles impresionantes, debes tener en cuenta los Principios de Gestalt. Te dicen mucho sobre la percepción visual y los colores a utilizar en un panel.
Los Principios de Gestalt son un conjunto de reglas que describen cómo el ojo humano agrupa elementos similares, reconoce patrones y simplifica imágenes complejas cuando percibimos objetos. Estos principios son una parte crucial de cualquier concepto de diseño.
En resumen, un gran panel es una combinación de cinco principios de diseño fundamentales.
#1. Enclosure
Si colocas una serie de elementos u objetos dentro de una sección cerrada, se consideran un grupo. Nuestro cerebro llena inconscientemente los espacios entre los elementos para percibirlos como una imagen completa.
Supongamos que dices que colocaste un diagrama de dispersión con líneas de referencia rodeando los objetos.

Ahora, puede que hayas incluido varios elementos en él, pero el usuario lo verá como una imagen completa porque está encerrado bajo un límite (nuestro cerebro interpreta los ejes del gráfico como sus límites).
Puedes utilizar cercos de gráficos de manera creativa para ganar la confianza de los usuarios cuando reconocen imágenes completas a partir de elementos inteligentemente colocados.
#2. Proximity
Es la tendencia a visualizar múltiples elementos como un grupo cuando colocamos elementos cerca unos de otros, separándolos de aquellos que están más distantes.
Por ejemplo, cuando agrupa múltiples elementos en una área de tu panel, la mente del usuario lo visualizará como un grupo distinto de todo lo demás en la pantalla.
#3. Similarity
Un gran panel cuenta la historia de los datos por sí mismo. Y no es algo que los espectadores tengan que buscar.
Para hacer lo mismo en tu panel, incluye objetos y elementos similares en la misma área cerrada.
Esto ayuda a tu cerebro a identificar tales elementos fácilmente y te mantiene comprometido y concentrado.
Facebook, por ejemplo, utiliza este principio para su diseño de interacción, donde los 'me gusta', comentarios y otras interacciones aparecen dentro de los límites de una publicación y así se destacan de las demás.

#4. Continuation
Percibimos varios objetos alineados estrechamente como un cuerpo continuo, y nuestro cerebro coordina con nuestros ojos para seguir la continuación porque simplemente se siente bien.
Esto se debe a que nosotros como humanos odiamos la incertidumbre y predicamos por cosas que tienen estabilidad.
Imagina que estás mirando un gráfico lineal. No, cuando miras una tendencia al alza, continuarás haciéndolo hasta que haya algo que rompa la continuidad.
¿No nos crees? Es momento de probar las aguas en:
3…2…1

¿Qué Hace a un Gran Panel?
Ahora que sabes cómo estructurar tu panel para hacerlo atractivo a la mente del usuario, vamos a explicarte las cualidades o características de un gran panel.
#1. Acceso Fácil para Todos
Primero y ante todo, un gran panel viene con gran accesibilidad. Imagina crear un panel que tu equipo encuentre difícil de acceder. Después de un tiempo, los usuarios pueden ni siquiera preocuparse por abrir el panel ya que es tan complicado y lleva tiempo.
Para escapar de esta fase, asegúrate de que acceder al panel no requiera más de un clic: sin múltiples inicios de sesión, sin retrasos en la carga y rápida integración.
Además, tu panel debería ser fácilmente compartible (a través de enlaces) para que un miembro del equipo, incluso en la ubicación más remota, pueda acceder a él sobre la marcha.
#2. Visuales Claros
Otro componente vital de un gran panel son sus visuales. Los diagramas, colores y fuentes: todo debería alinearse en un formato unificado para presentar tus datos de una manera fácil de entender.
En su mayor parte, puedes evitar utilizar demasiados elementos de visualización de datos.
Consejo de Datapad: Un gran panel siempre es simple, limpio y agradable a la vista.
#3. Te Ofrece una Vista Holística
Si alguien te pregunta sobre el propósito del panel que construiste para tu negocio, deberías saberlo.
Aquí hay algunos propósitos que podrías dar a un panel KPI:
Seguimiento de ventas mensuales de un producto
Seguimiento de KPIs de la cadena de suministro
El panel rastrea todos los KPIs de e-commerce
Asegúrate de que el panel que creas da una vista panorámica de tu negocio. Debe contener toda la información necesaria para cumplir su propósito. Cualquier fuga o dato faltante puede manipular involuntariamente tus decisiones.
¿Cómo Tener un Gran Diseño de Panel?
Aparte de los principios teóricos y las características críticas, aquí hay algunos de nuestros consejos bien investigados para crear un panel impresionante.
Consejo #1. Ten Claro el Propósito de Tu Panel

Para comenzar, debes tener claro qué estás tratando de lograr con el panel (usabilidad). ¿Es la salud financiera de la empresa? ¿O el tráfico de tu tienda?
Intenta responder preguntas como:
¿Qué quieres lograr con el panel?
¿Para quién es?
¿Qué quieres que hagan diferente debido a él?
En realidad, este es el paso más crucial porque si te equivocas en esto, todo el concepto de construir un panel se va por el desagüe. Ya sea que tu panel sea para una imagen más grande o para encontrar y resolver un problema rápidamente, ¡debe haber un propósito!
Consejo #2. Evita Poner Todo lo que Ves

Sabemos que tienes un plato lleno de contenido y datos, pero tu panel no necesita una dieta de alta cantidad. En cambio, busca algo mínimo en cantidad y más en valor.
Esto ayuda a mejorar el diseño UX del panel y el espacio en blanco en el panel agrada a la vista, ya sea en un diseño web o móvil.
Ya has definido tus objetivos y KPIs; agregar esos es un gran punto de partida. Solo asegúrate de que todo circule alrededor del propósito de tu tablero.
La pantalla que presenta tu panel es limitada. Por lo tanto, debes utilizar cada pulgada de ella. Agregar información no tan importante puede confundir a los espectadores desde el principio.
Así que aquí tienes cómo filtrar tus KPIs y elementos de panel:
Agrega elementos y métricas que coincidan con el único propósito de tu panel
Verifica si los KPIs pueden ser fácilmente entendidos e influenciados por tu equipo
Prioriza métricas que son altamente volátiles y necesitan seguimiento regular
Consejo #3. No Olvides Usar un Diseño de Rejilla en la Interfaz de Tu Panel

Aunque esto suene aburrido, considera un formato de rejilla al colocar objetos en un panel (vistas, filtros, títulos, etc.).
Quizás te preguntas ¿por qué?
En términos de diseño, un diseño de rejilla es una estructura formada por una serie de intersecciones de líneas verticales y horizontales que sirven como un marco para estructurar tu contenido.
No solo da forma a tu contenido, sino que también mejora la legibilidad del contenido. El marco de rejilla te ayuda a organizar tus elementos gráficos de una manera racional y fácil de entender.
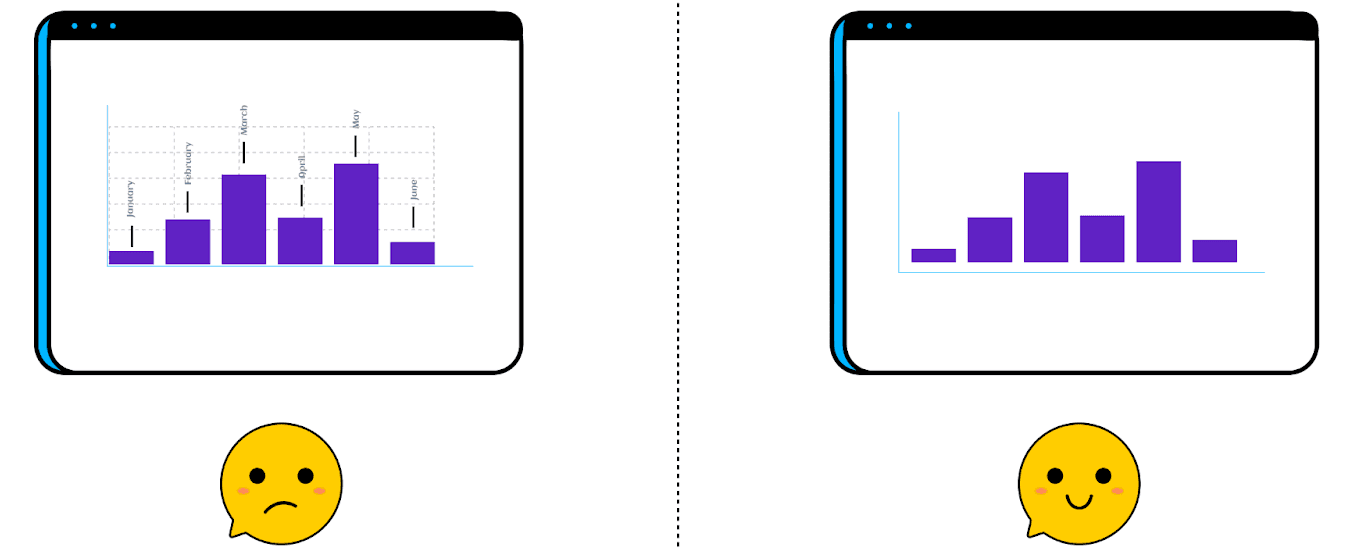
Consejo #4. Presta Atención a la Proporción de Tinta de Datos

El concepto de Proporción de Tinta de Datos fue presentado por primera vez por Edward R. Tufte, un experto en visualización de información en la Universidad de Yale.
Según este concepto, la tinta de datos es un núcleo no borrable del gráfico. Es lo suficientemente importante como para tener una fórmula dedicada a calcular la proporción.

Aquí,
'Tinta' representa la proporción de gráficos utilizados.
En términos más simples, Tufte sugiere eliminar esa tinta extra que no agrega nueva información al gráfico, es decir, usar menos tinta (elementos de gráfico) es más efectivo y atractivo desde la perspectiva del usuario.
Nota: El término 'Tinta' se usa porque el concepto ha estado alrededor desde la era pre-digital.
Los paneles bien diseñados buscan utilizar la menor cantidad de tinta no relacionada con datos posible. En palabras de Tufte, tienen una excelente proporción de tinta de datos.
Eso significa eliminar la tinta de datos innecesaria utilizada por fondos coloridos, ilustraciones extravagantes, líneas de cuadrícula, íconos y etiquetas: simplemente cualquier cosa que no comunique datos puede mejorar significativamente tu panel.
Mantener una baja proporción de tinta de datos es genial porque evita que los espectadores del panel se distraigan debido a elementos innecesarios.
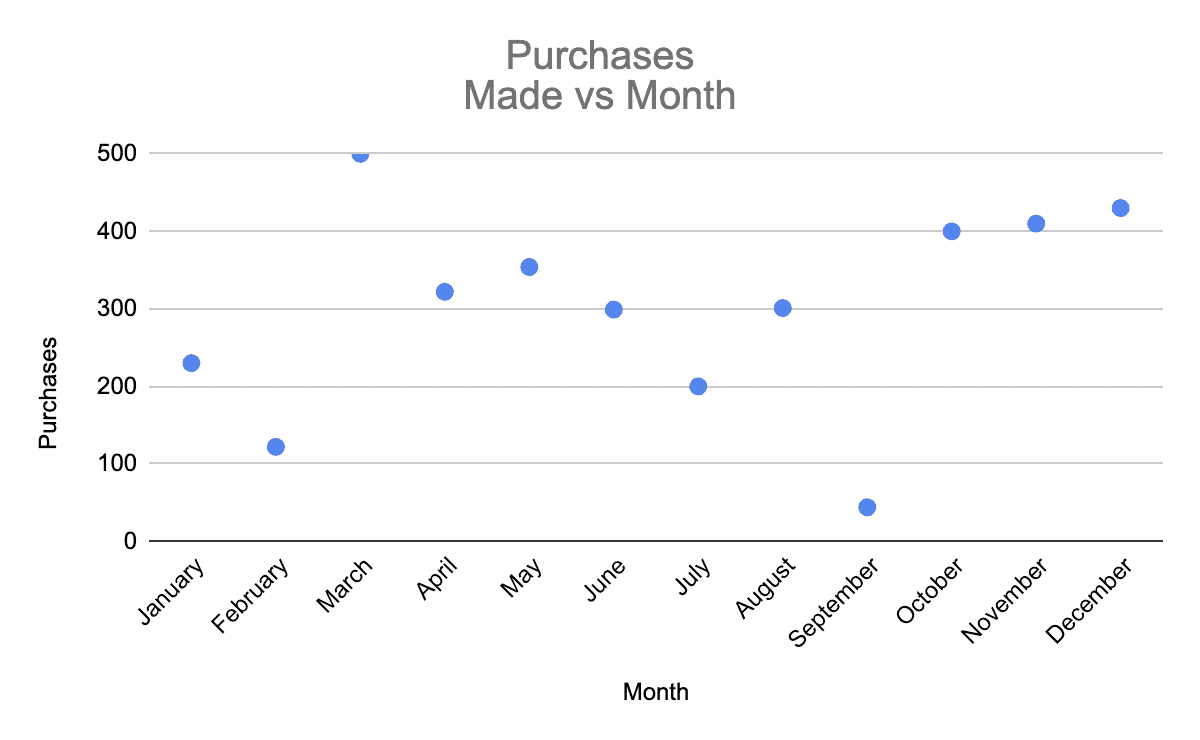
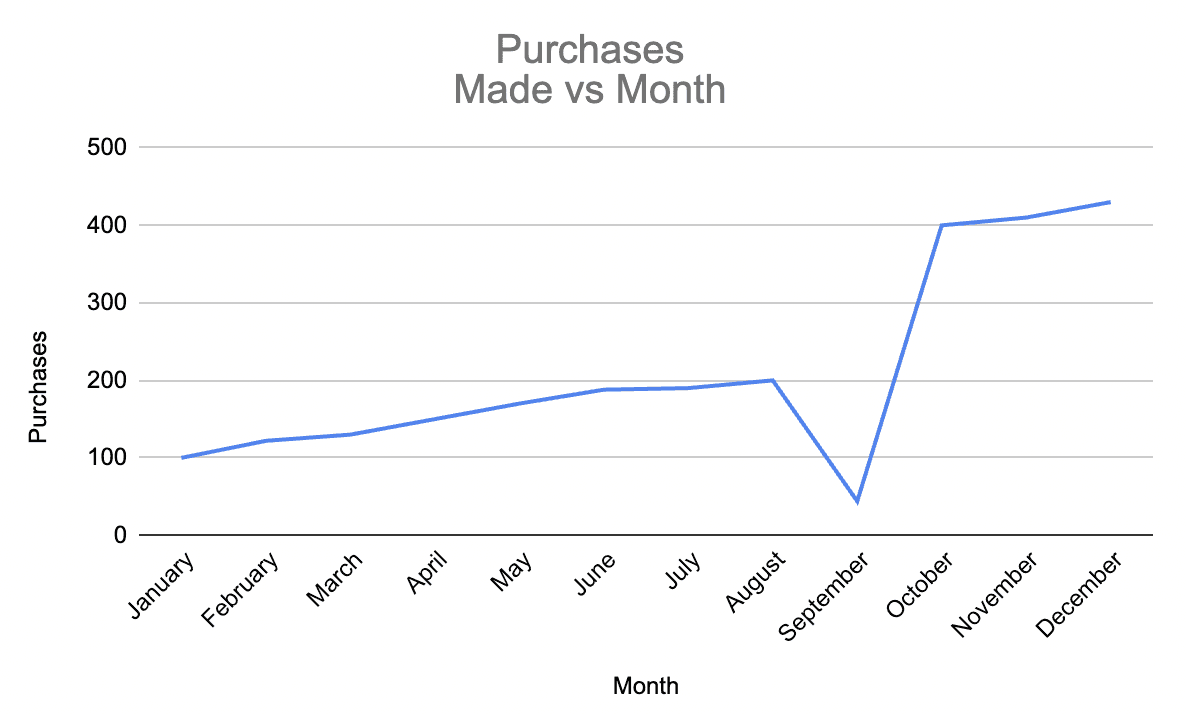
Consejo #5. Elige la Visualización de Datos Correcta

Elementos de visualización llamativos son geniales para otros propósitos de diseño, pero no al diseñar un panel.
Al crear paneles, siempre elige los elementos de visualización que comuniquen claramente lo que quieres decir con tus datos.
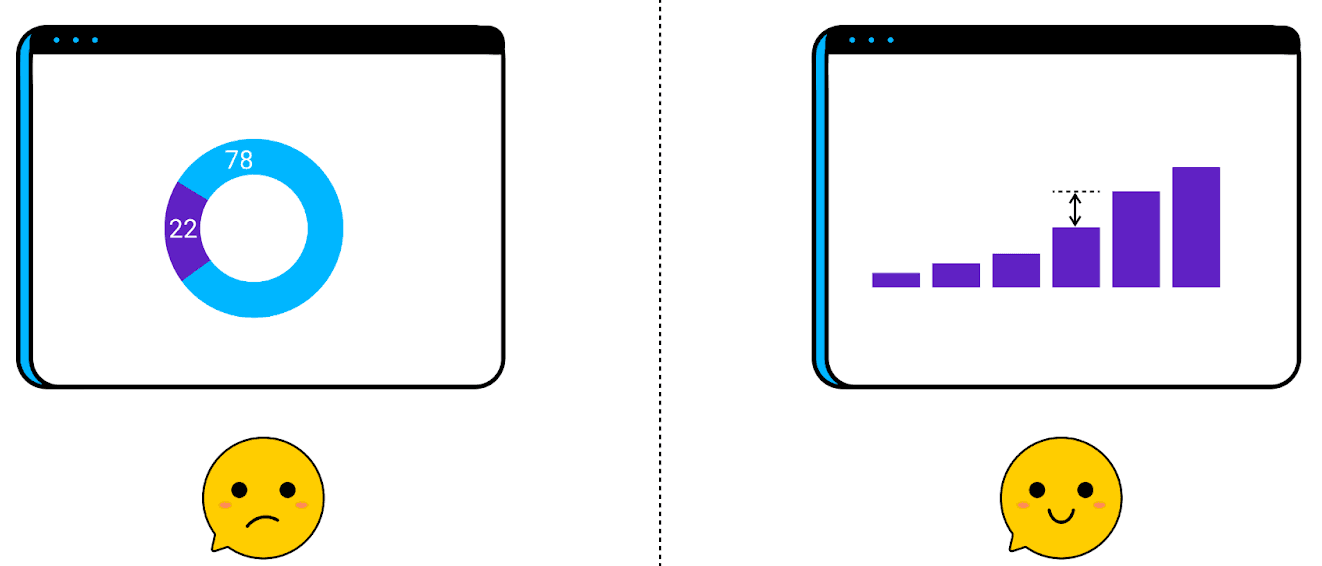
Por ejemplo, a veces es difícil leer un gráfico circular para un conjunto de datos específico. Usa gráficos de barras o gráficos de líneas en su lugar.
Algunos elementos como gráficos circulares y gráficos de áreas son difíciles de entender de un vistazo, y por lo tanto no son una opción popular entre los diseñadores de paneles.
Sin embargo, una combinación de barras, números, líneas y tablas sería suficiente para ti. Además, si un elemento de visualización específico es perfecto para cada conjunto de datos, no hay daño en usarlo una y otra vez (solo sé creativo con ello, no lo hagas parecer monótono).
Consejo #6. Mantén el Diseño de la Interfaz Simple: Menos es Más

Nuevamente, un diseño simple puede ser más atractivo y efectivo que un diseño abarrotado (¿recuerdas la proporción de tinta de datos?).
Intenta mantener tu panel limpio, filtrando la información innecesaria, buscando formas de combinar múltiples bloques pequeños y eliminando elementos no deseados tan pronto como sea posible.
Esta es la manera correcta de crear un panel efectivo para ti y tu equipo.
Toma un enfoque minimalista para la creación de paneles; cuanto más simple sea el diseño, más enfocado en los datos estará tu panel.
Consejo #7. Crea una Jerarquía o Flujo de Información Estructurado

Mencionamos cuán importante es crear un panel fácil de entender, y construir una jerarquía en tu proceso de diseño de panel añade mucho al proceso.
Cuando te quedas con datos y contenido limitados, no es fácil proporcionar a los usuarios un flujo de información estructurado en el panel.
Pero aquí está la cosa; puedes utilizar tamaño y posición personalizados para enfatizar las métricas que más importan y reducir el tamaño de las métricas que necesitan menos atención.
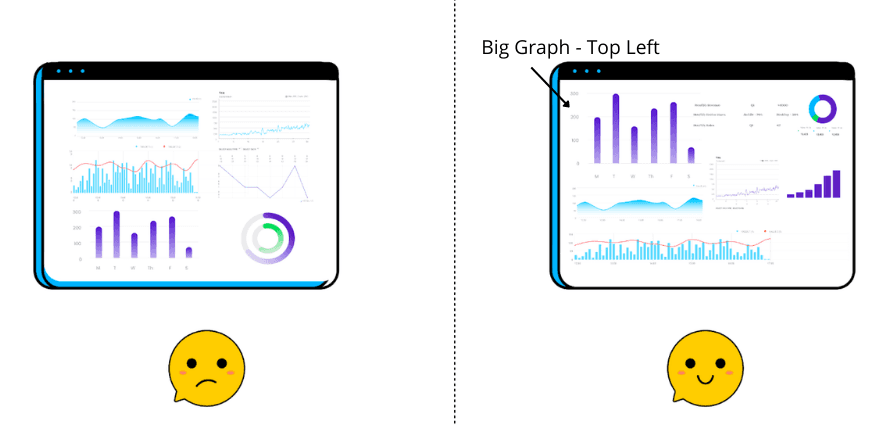
Por ejemplo, supongamos que quieres que los espectadores noten instantáneamente una métrica, la esquina superior izquierda de tu panel es la mejor ubicación, ya que es donde naturalmente se dirigen tus ojos primero.
La jerarquía también te ayuda a mantener la información más importante en la parte superior.
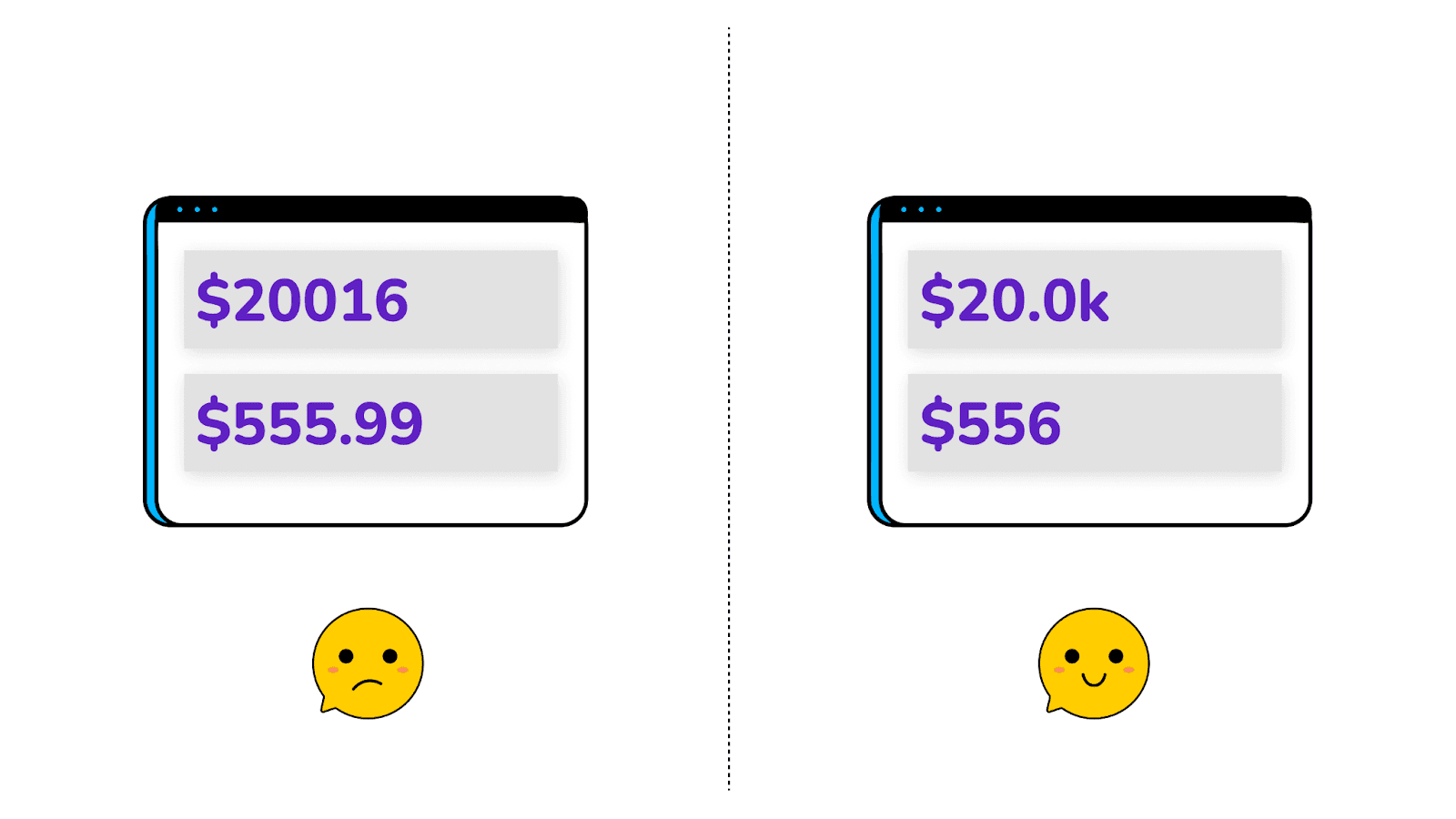
Consejo #8. Redondea Tus Números y Dales Contexto

Los decimales han sido una pesadilla para muchos desde la escuela. Y honestamente, no necesitas ser muy preciso con los números. Una cifra simple es más convincente a la vista que un número con tres decimales adjuntos.
Además, simplemente mostrar números no ayudará a los espectadores a entender mejor tu análisis. Intenta agregar contexto a los números comparando rendimientos anteriores y mostrando trayectorias de crecimiento, incluyendo promedios, tasas de progreso actuales y más.
Básicamente, cualquier cosa que construya una historia en torno al número. Del mismo modo, agrega contexto a cada KPI o métrica para hacerlos auto-explicativos; al mismo tiempo, usa fuentes compactas y de tamaño pequeño para evitar el desorden.
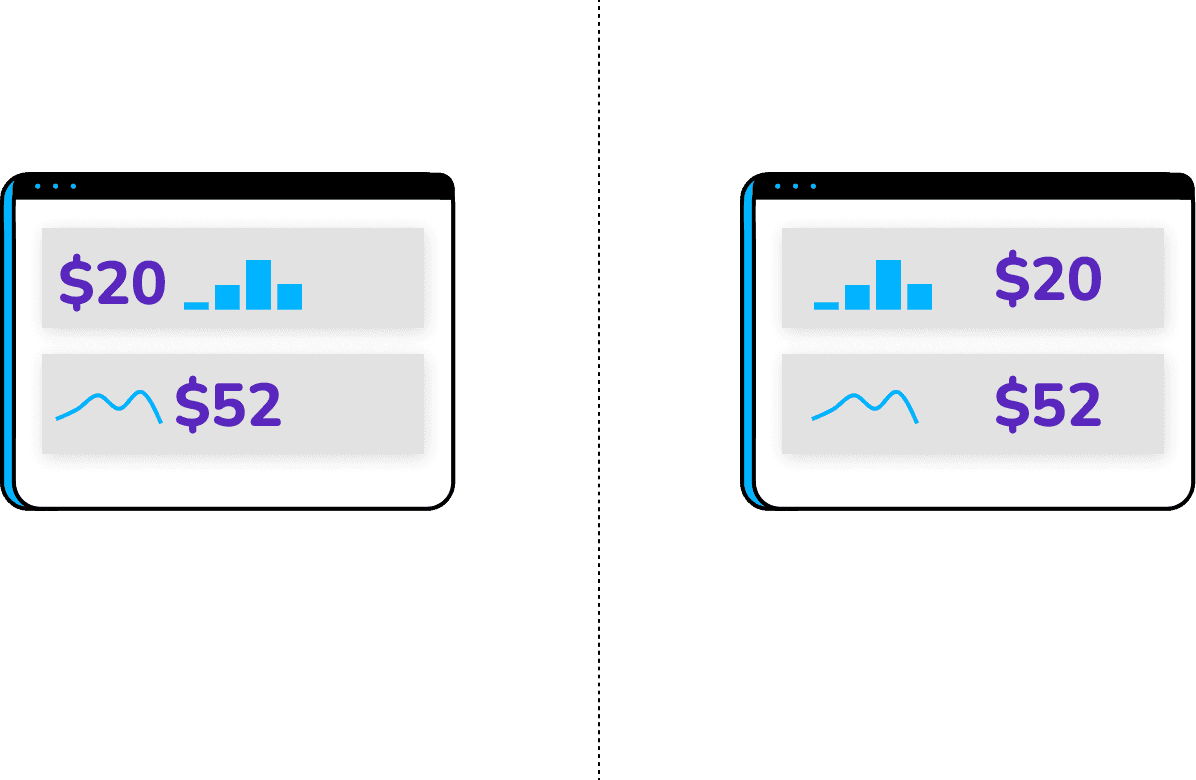
Consejo #9. No Dudes en Ser Consistente

Las personas generalmente tienen una sólida memoria fotográfica de lo que ven. Así que, jugar con demasiada visualización puede confundirlas.
En su lugar, siempre es sabio usar gráficos, colores y fuentes repetitivas o consistentes para los paneles.
Consejo Pro: No intentes agregar nada que sea difícil de absorber para los espectadores. No es una elección sabia, de hecho.
Consejo #10. Colabora e Itera

Por último, trabaja para construir un panel dinámico: puedes probar dichos paneles con A/B fácilmente y compartirlos con el equipo con un solo clic.
Asegúrate de que tu panel sea fácilmente manejable por los miembros de tu equipo y proporcione colaboración en tiempo real para apoyar la construcción de equipos y la toma de decisiones unificadas.
La mejor manera de probar tu panel es pedir retroalimentación de tu equipo y otros administradores. Usa esa retroalimentación para actualizar tus paneles con los cambios necesarios.
Consejo Pro: Toma estos 10 consejos como las mejores prácticas de diseño de panel y revisa la lista cada vez que crees un panel.
7 Tipos de Ejemplos de Diseño de Panel que Amamos
Nuestro equipo en Datapad revisó varios diseños de paneles este año, y aquí hay 7 ejemplos de diseño de panel que amamos y que tuvieron una gran experiencia de usuario.
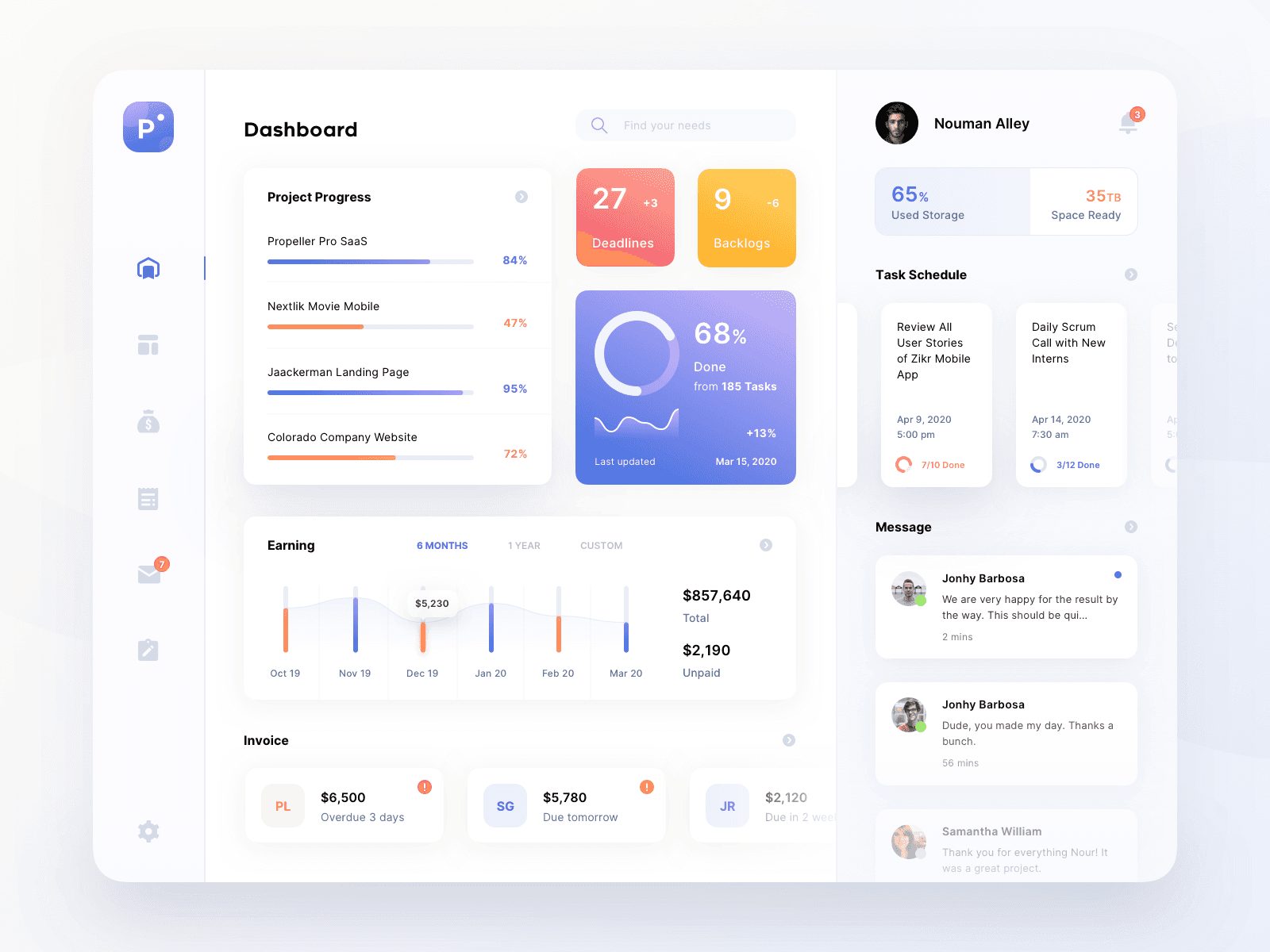
#1. Panel de Agencia

El panel de agencia ofrece una vista integral del rendimiento de KPI en tiempo real en tu organización para ayudar a la gestión a tomar mejores decisiones basadas en datos.
¿Qué Nos Gustó del Panel de Agencia?
Proporciona una vista holística de todo lo que está ocurriendo en la organización bajo un mismo techo
Una interfaz simple y limpia que enfatiza claramente cada KPI
Te permite hablar con tus compañeros dentro del panel
Uso de números no decimales y basados en contexto en todo el panel
Tiene todos los KPIs importantes como progreso de proyectos, plazos, trabajos pendientes, ingresos, tareas, programación y más; un panel sin relleno
Lo más importante, el panel mantiene combinaciones de colores consistentes y atractivas, lo que facilita la visualización para todos.
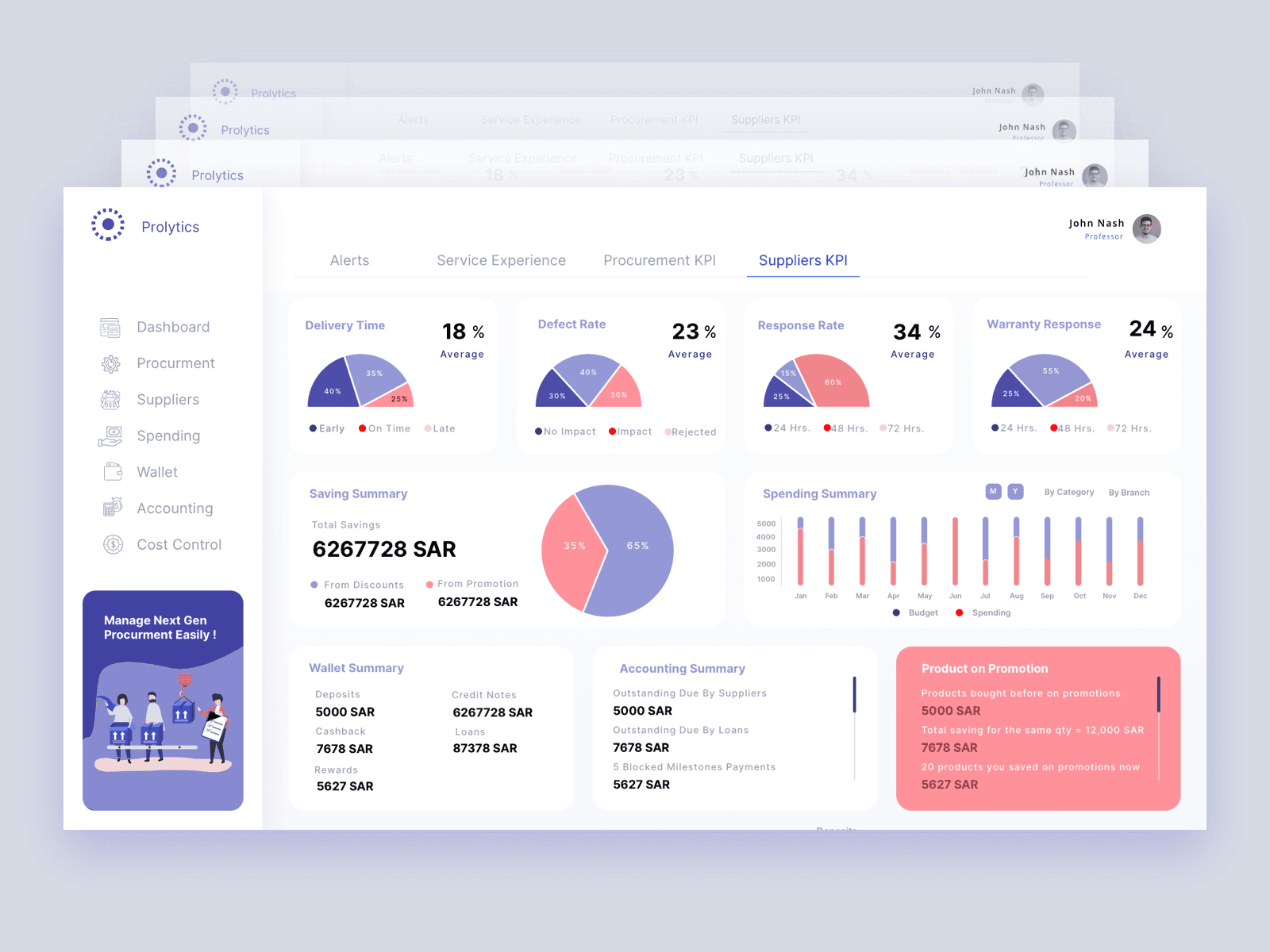
#2. Panel de Proveedores

El panel KPI de proveedores muestra la verdadera imagen del proceso de compras del proveedor. Ayuda a las empresas a comprender el rendimiento general de los proveedores, desde la recepción y aprobación de cotizaciones hasta los pagos adelantados realizados y bienes recibidos.
¿Qué Nos Gustó del Panel de Proveedores?
Un flujo de información estructurado que muestra avances a lo largo del tiempo
Uso de visualización consistente (gráficos/colores) en todo el panel
No es la forma más popular de visualización de datos (gráficos circulares), pero ser consistente con la elección de visualización hace que el panel sea fácil de escanear
Números y porcentajes basados en contexto en todo el panel
Métricas de primer nivel que muestran el Tiempo Promedio de Entrega, Tasa de Defectos, Tasa de Respuesta y Tasa de Respuesta de Garantía
Enfoque en métricas como Resumen de Ahorros por Promoción y Descuentos
El panel de proveedores es un panel de medición de rendimiento bien concebido que muestra detalles finos de los KPIs de proveedores y compras, desde el tiempo de entrega hasta la respuesta de garantía.
También muestra un resumen de los KPIs cruciales en la segunda mitad del panel.
#3. Paneles Operativos

El panel operativo está diseñado típicamente para la facilidad de los propietarios de tiendas Shopify que gestionan sus tareas y el rendimiento de la tienda simultáneamente.
¿Qué Nos Gustó del Panel Operativo?
Los KPIs están estructurados usando un diseño de rejilla perfecto; fácil de escanear y agradable a la vista
Números basados en contexto con trayectoria de crecimiento y comparación con rendimientos anteriores
Uso mínimo de gráficos conduce a una mayor proporción de tinta de datos
A pesar de tener mucho contenido, la información está bien encerrada en grupos distintos
El panel es auto-explicativo y fácilmente navegable
De nuevo, el panel actúa como un centro de control para los propietarios de tiendas Shopify para rastrear el estado de sus proyectos, medir tasas de conversión y calcular la comisión ganada semanal, mensual o anualmente.
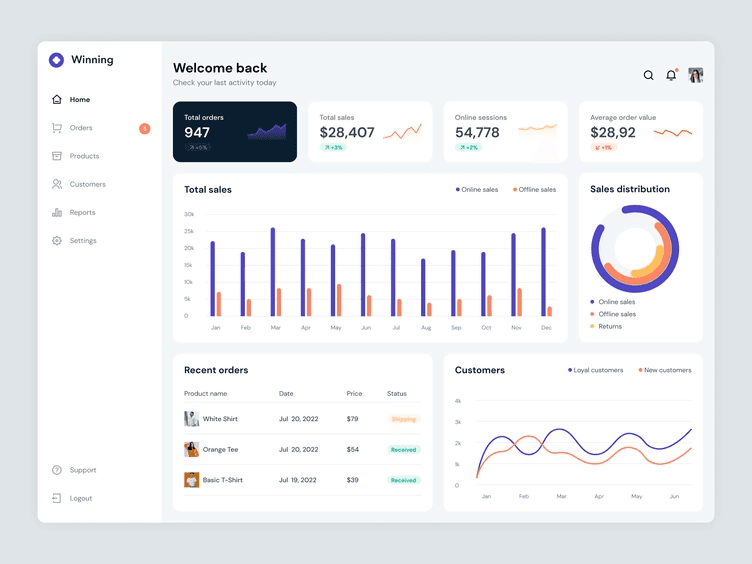
#4. Panel de Ventas

El panel de ventas permite a los ejecutivos de C-suite y a los equipos de ventas basados en datos rastrear, monitorear y analizar eficientemente todos los KPIs relacionados con las ventas bajo un panel unificado.
¿Qué Nos Gustó del Panel de Ventas?
Tiene un diseño simple y minimalista que introduce un sentido de jerarquía
Uso de esquemas de colores consistentes o repetitivos para describir KPIs similares
Interfaz de usuario fácil de entender que se refiere a la ley de proximidad
Números basados en contexto con líneas de tendencia y trayectoria de crecimiento
Un panel ordenado con más de tres visualizaciones diferentes, pero fácil de escanear debido a la espaciamiento razonable entre las tarjetas de KPI
El panel de ventas tiene todo lo que va desde las ventas totales y promedio, valor de pedido, distribución de ventas y valor de vida del cliente.
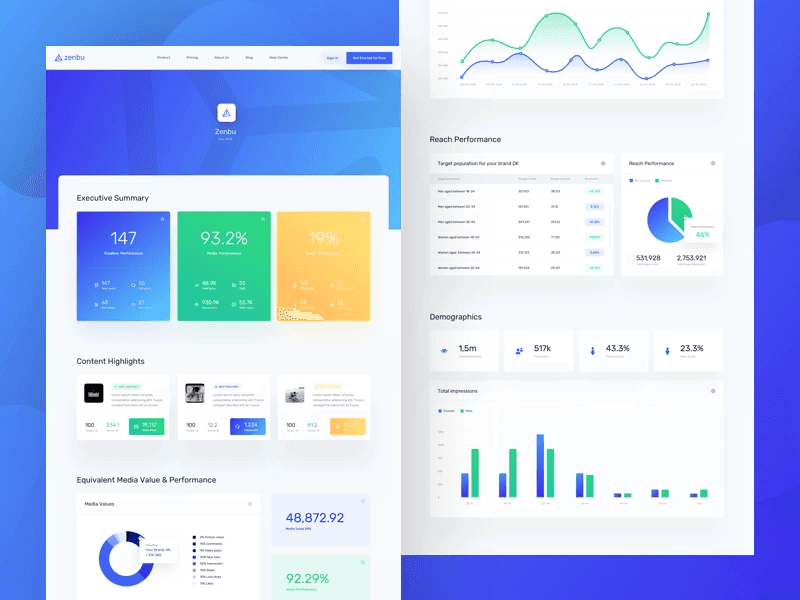
#5. Panel de Rendimiento

El panel de rendimiento proporciona una visión general de numerosas métricas como el - Resumen ejecutivo, aspectos destacados de contenido, valor mediático del ejecutivo y rendimiento en Facebook.
¿Qué Nos Gustó del Panel de Rendimiento?
Proporciona una tonelada de información consumible de un vistazo en tus KPIs clave
Tiene una proporción de tinta de datos bastante decente en múltiples componentes del panel
Excelente elección de elementos de visualización de datos para mostrar distintivamente múltiples KPIs
Los números están bien dotados de contexto que responde a los porqués y cóns y de un panel
Sin duda, el panel de rendimiento proporciona una vista holística del rendimiento general del negocio con mucho dato y contenido, pero lo suficientemente contextual como para mejorar la legibilidad del panel.
#6. Panel de E-Commerce

Como su nombre indica, un panel de comercio electrónico es un conjunto curado de métricas y KPIs diseñados para resaltar tendencias, anomalías e información relacionada con una tienda online que regularmente requiere atención.
¿Qué Nos Gustó del Panel de E-Commerce?
El uso de un diseño de rejilla agrega estructura al panel y mejora la legibilidad del contenido
Tiene el concepto de similitud y continuidad extendido por todo el panel
Enfatiza métricas de nivel superior como ganancias totales, visitantes y pedidos; desestima métricas menos importantes como visitantes y ganancias diarias para crear una jerarquía
Numeración contextual que muestra aumentos y disminuciones porcentuales de rendimientos pasados
El diseño minimalista y los KPIs encerrados presentan información de una manera fácil de entender
Evidentemente, el panel de comercio electrónico es fácilmente escaneable por cualquier persona. Puedes aprender toda la información y tendencias que necesitas saber en minutos después de abrir el panel.
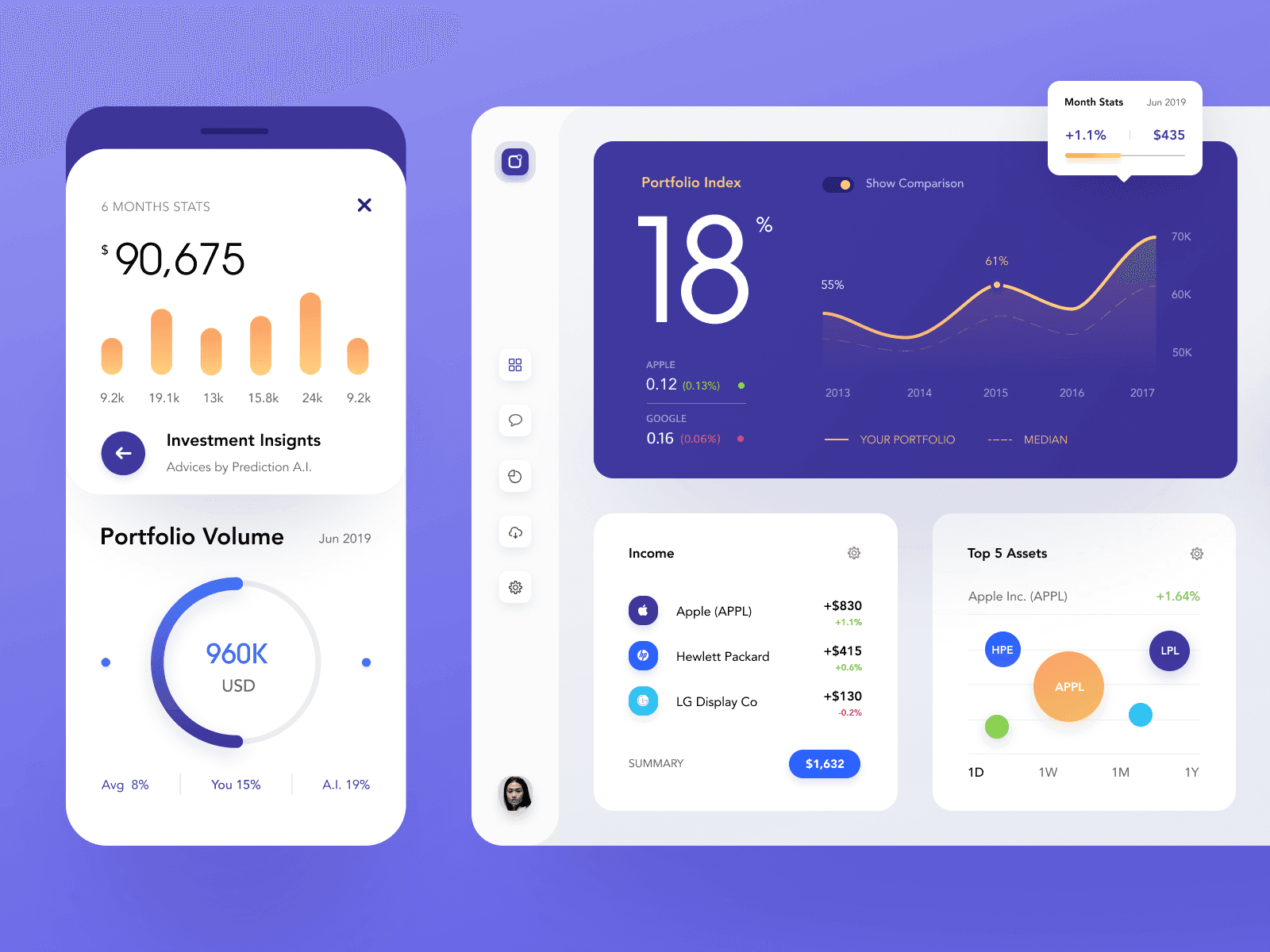
#7. Panel KPI de Inversiones

Si consideramos las tendencias del mercado recientes, un panel de inversión es el próximo panel más popular entre los millennials. Te proporciona análisis profundos sobre la cartera y las inversiones y sugiere recomendaciones para mejorar tus ganancias con el tiempo.
¿Qué Nos Gustó del Panel KPI de Inversiones?
Tarjetas KPI encerradas y varios widgets que representan cada perspectiva y medida de manera distintiva
La elección correcta de tipos de gráficos para representar volumen de cartera, índice, ingresos y más
Números y porcentajes presentes en el panel están contextualizados, sin dejar espacio para conjeturas
Tiene elementos agrupados, lo que facilita entender las tendencias y cambios
Usa un sentido de continuidad para analizar rápidamente el flujo de inversiones y los retornos generados por inversión
El panel KPI de inversiones es un panel independiente que te permite cuidar de todas tus inversiones bajo un panel unificado, ayudándote así a tomar mejores decisiones de inversión con el tiempo.
Crea Paneles de Gran Aspecto con Datapad

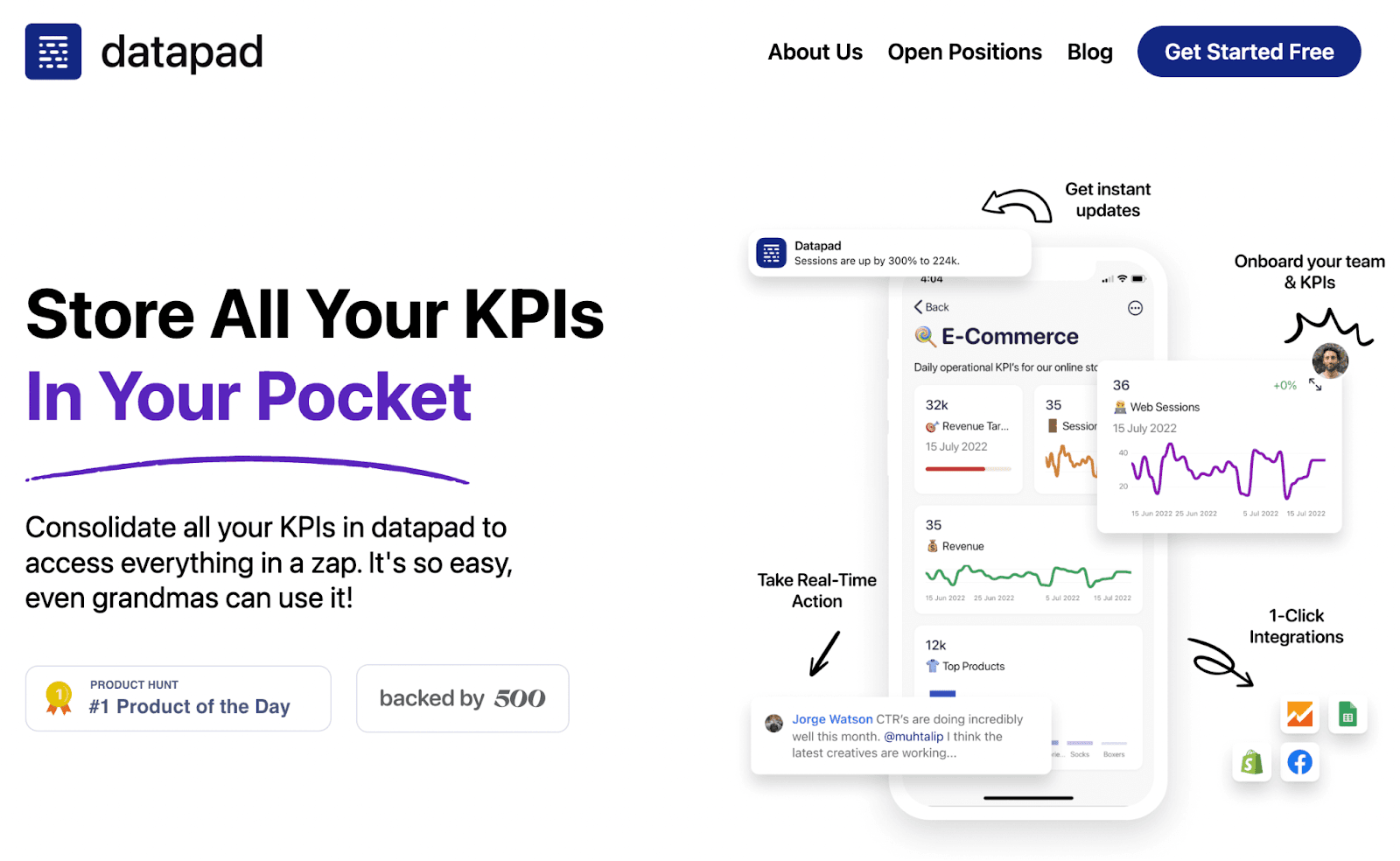
Datapad es una aplicación de creación de paneles KPI móvil (la aplicación web llegará pronto) que te permite crear diseños de panel impresionantes sobre la marcha.
Solo toma minutos crear un panel, importar datos y llenar el panel con KPIs.
Veamos cómo hacerlo paso a paso.
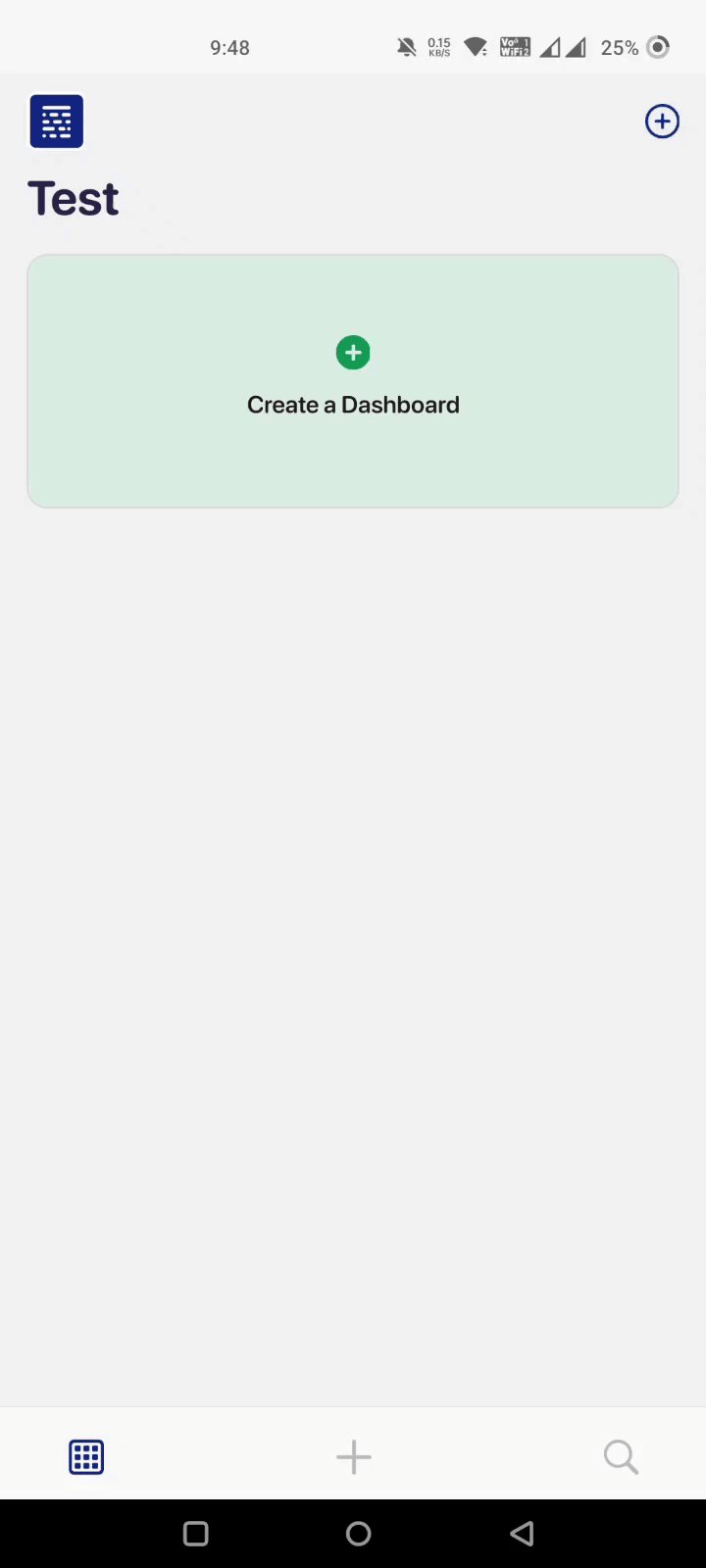
Paso 1: Creando un Panel
Abre la aplicación de Datapad (disponible tanto para iOS como para Android) e inicia sesión en la plataforma. Una vez que estés dentro, toca el botón ‘Crear un panel’ que ves en la esquina superior derecha.
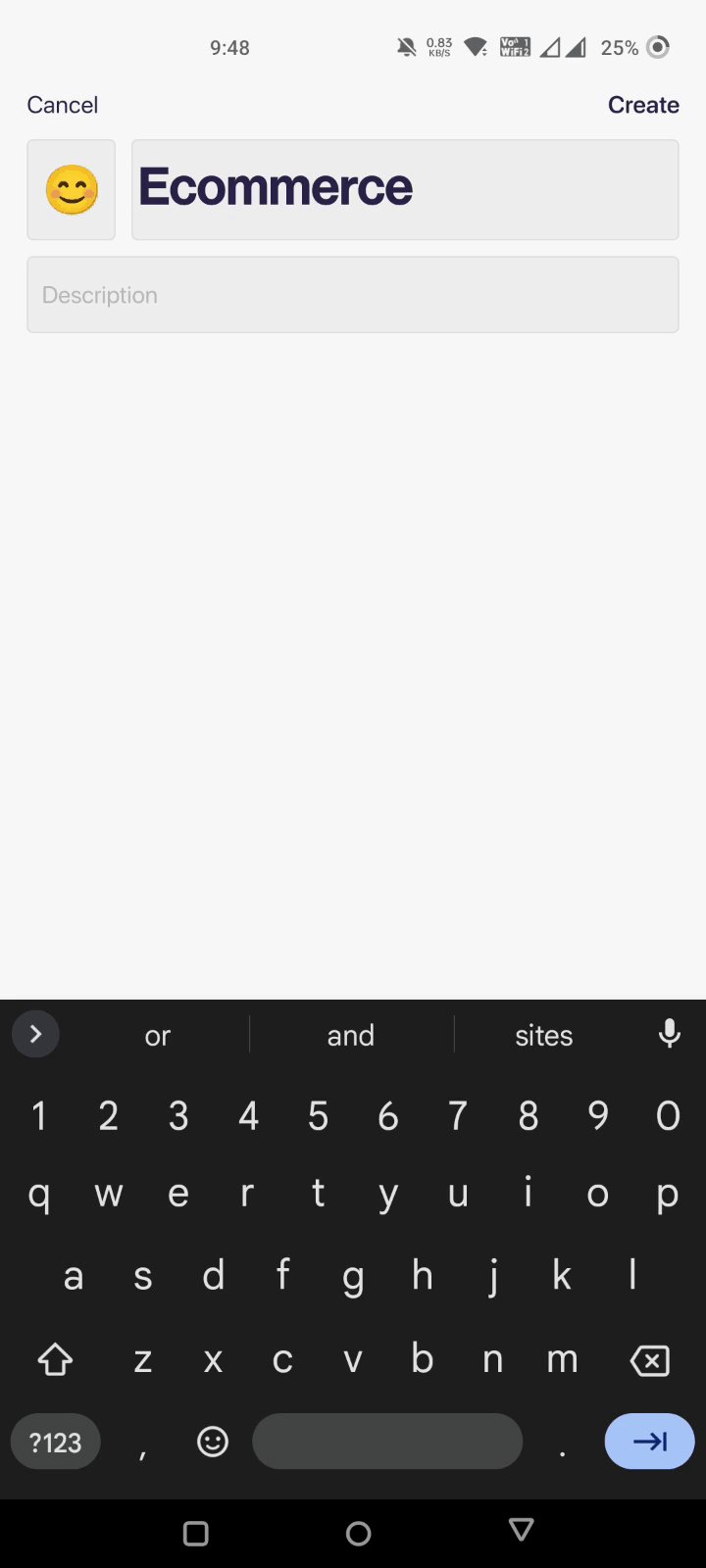
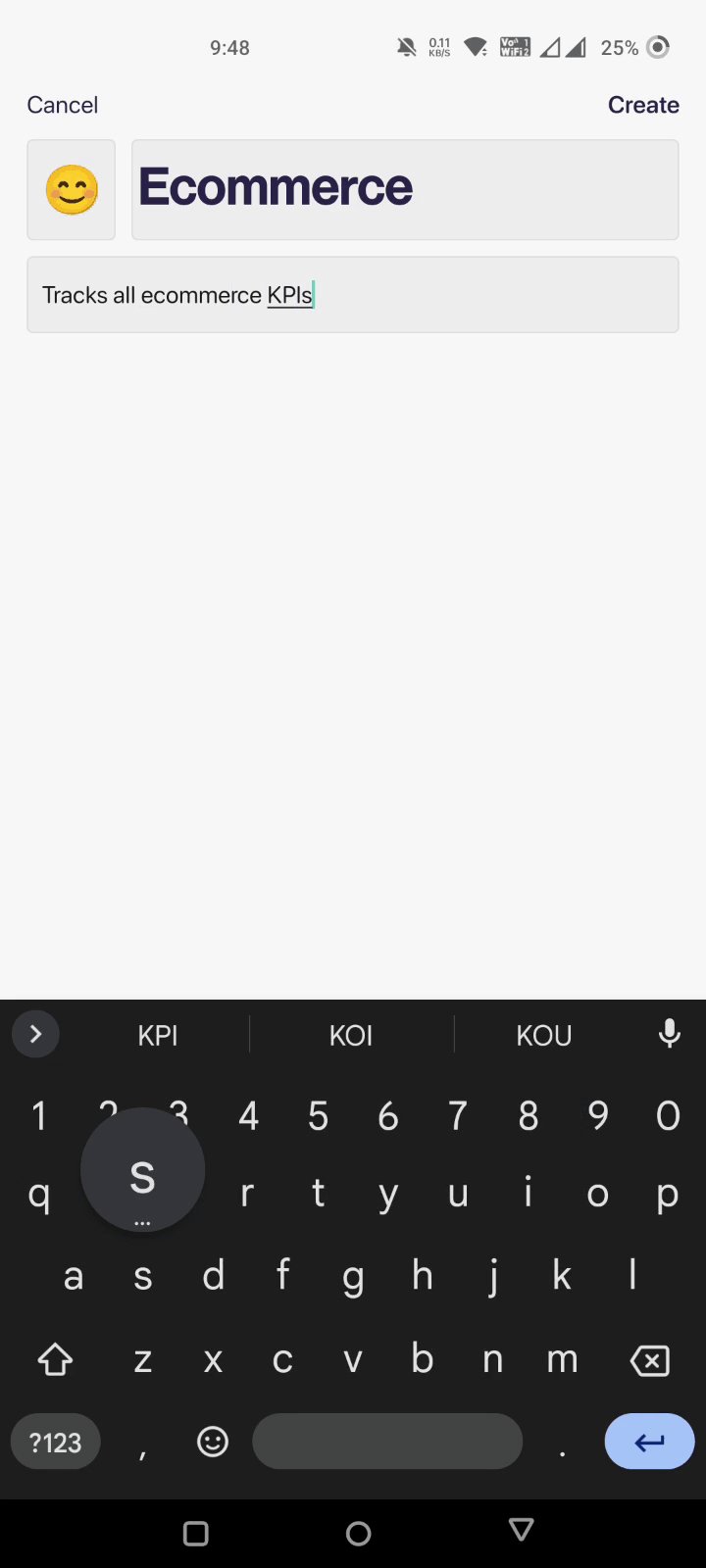
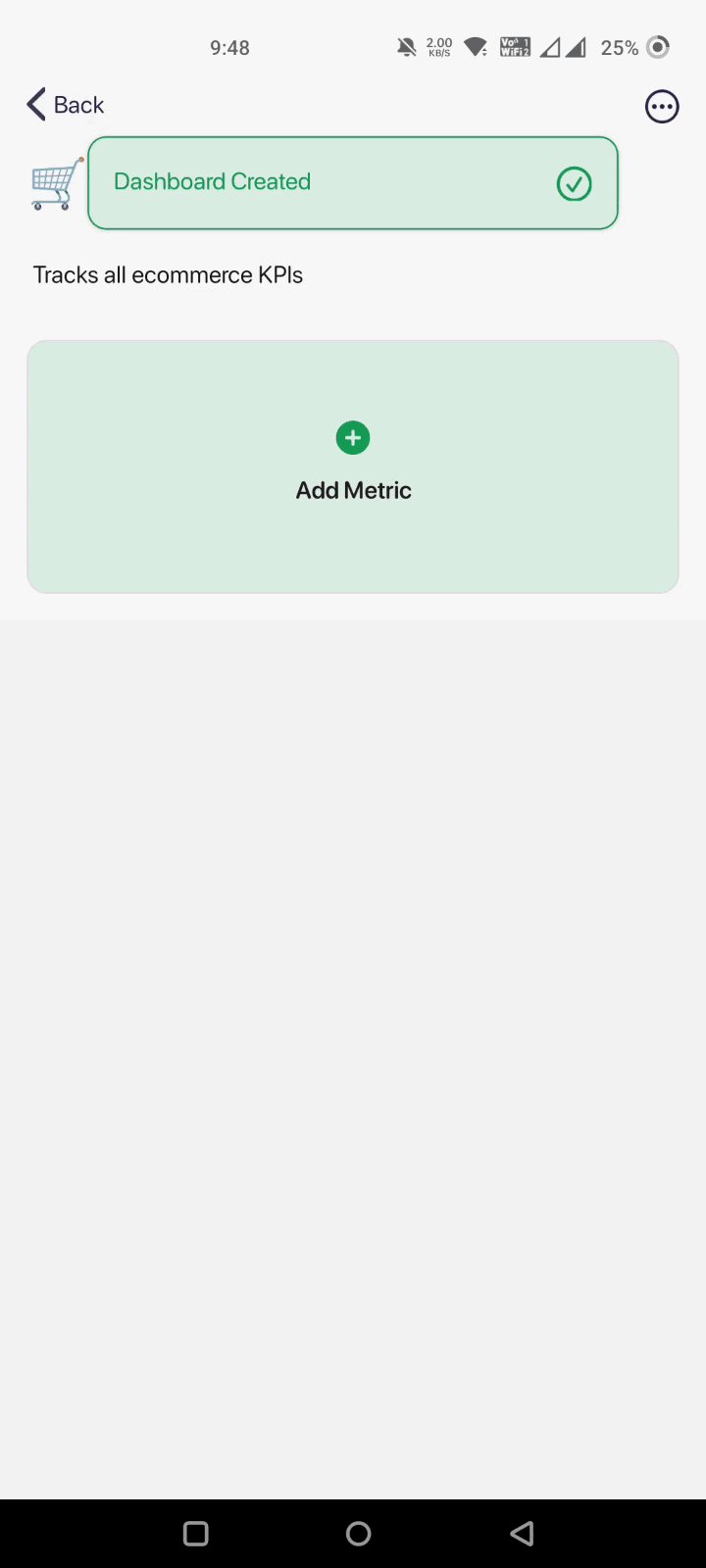
Dale a tu panel un título adecuado, emoji y descripción, y haz clic en ‘Crear.’

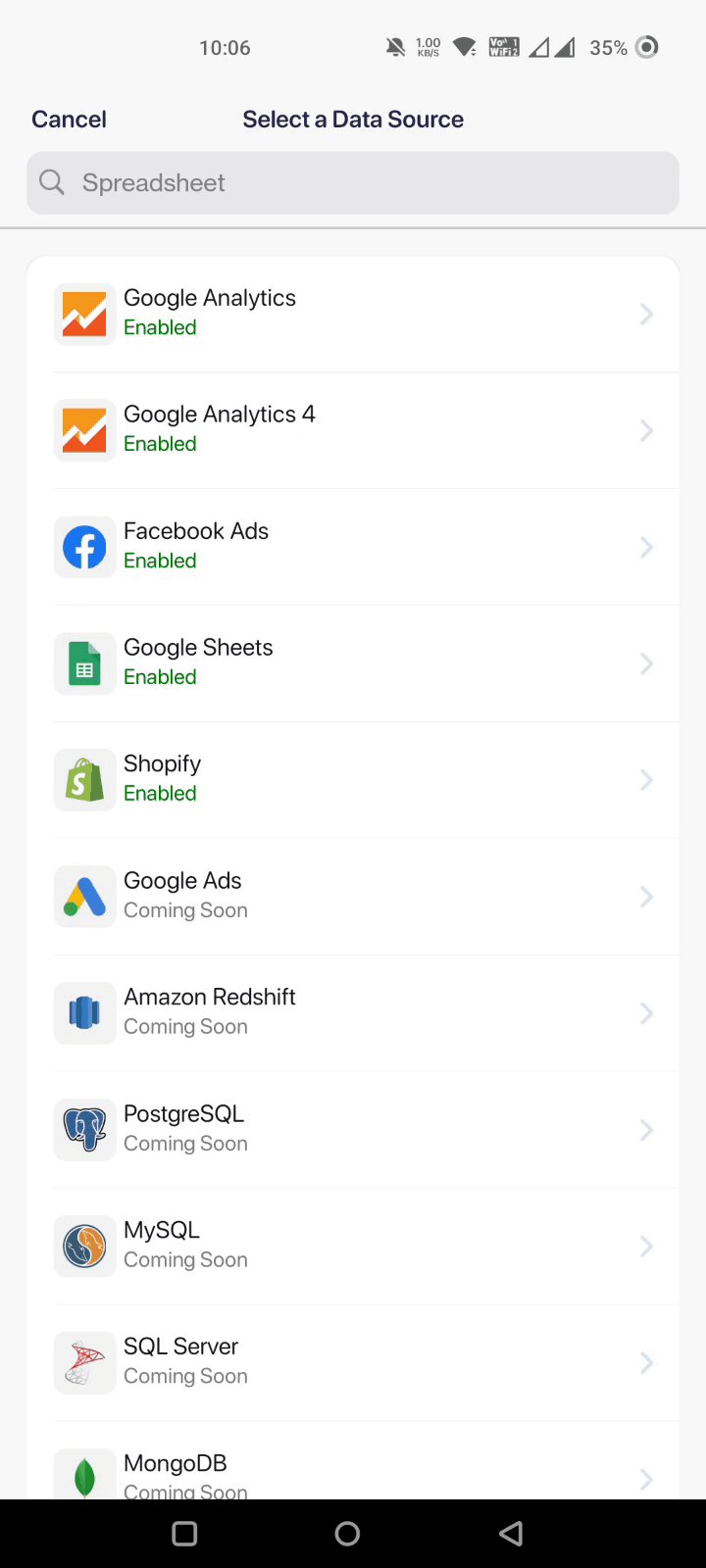
Paso 2: Importación de Datos
Con Datapad, puedes importar datos manualmente o automáticamente. Si tienes un pequeño conjunto de datos, puedes importarlo manualmente.

Pero si tienes un gran conjunto de datos, Datapad tiene varias integraciones de un solo clic con plataformas como Google Sheets, Shopify, Airtable y muchas más.

Así que adelante, importa datos a Datapad como desees.
Paso 3: Diseño del Panel
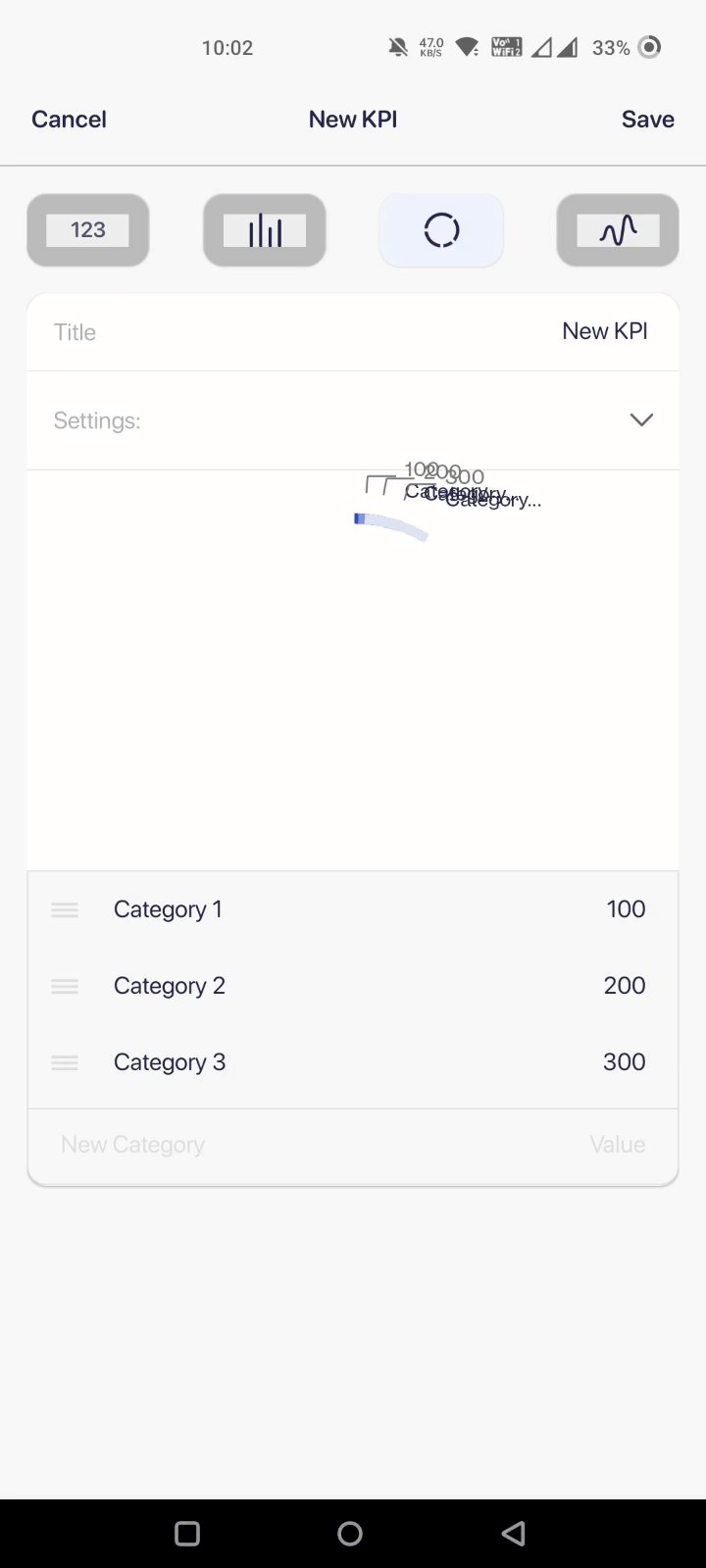
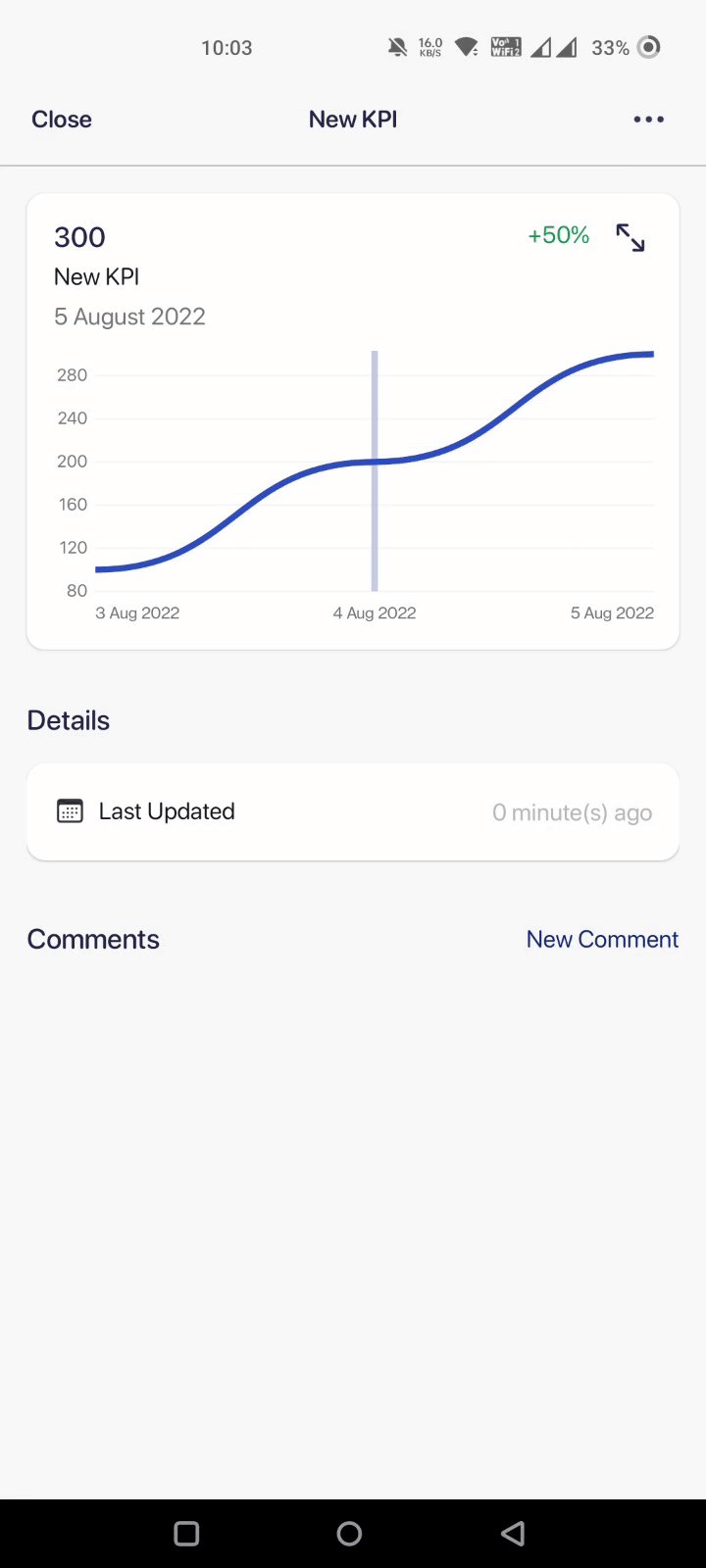
Comienza a agregar métricas de los datos que importaste. Datapad te permite personalizar estos KPIs estableciendo objetivos individuales y cambiando el color y el texto. Usa el esquema de colores de tu marca para hacer las cosas atractivas.
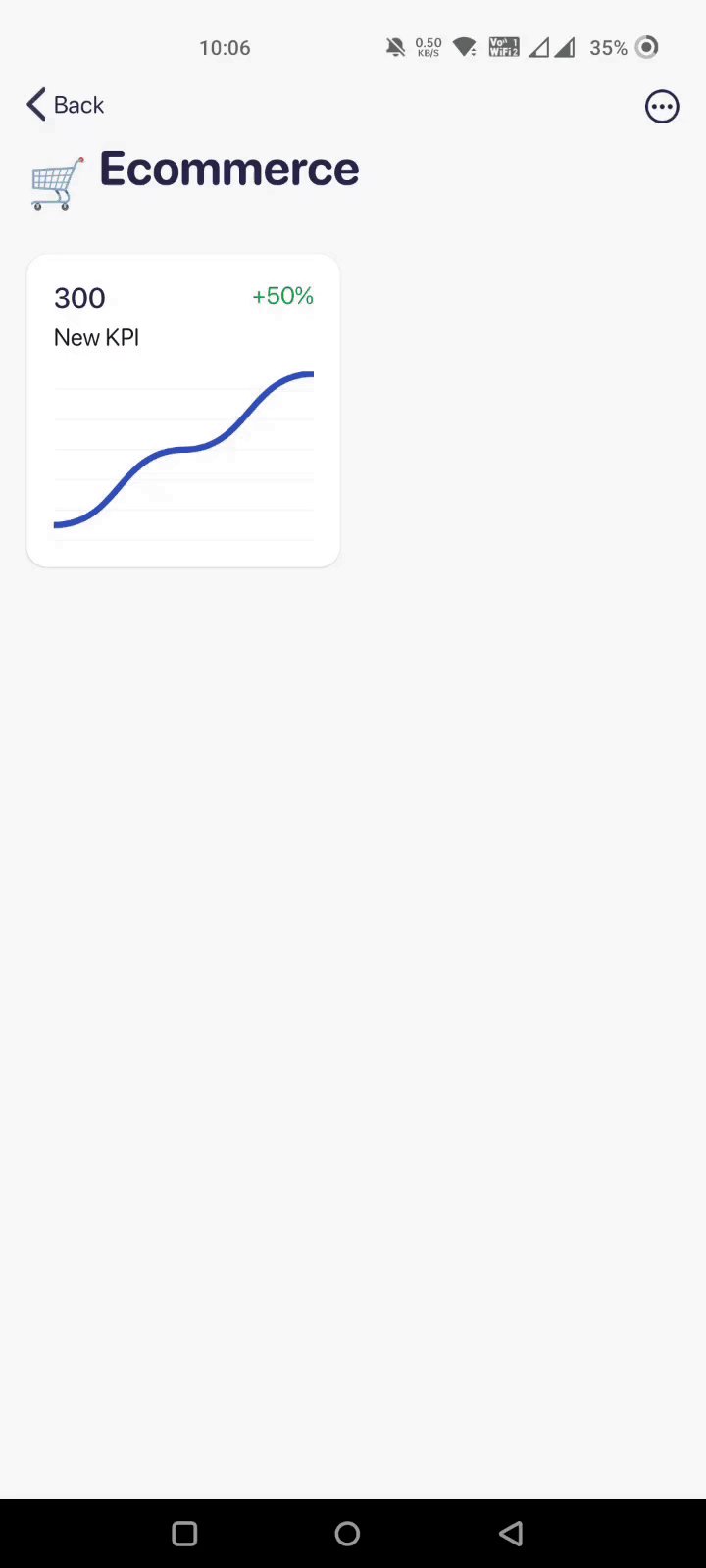
Y ahí está…

Un diseño de panel impresionante que puedes crear con Datapad en minutos (esto es de nuestra próxima versión web)
Aparte de esto, también puedes integrar a tu equipo, asignarles KPIs individuales y hablar con ellos en tiempo real sobre los KPIs a través de la sección de comentarios.

¿Qué más puedes pedir a una herramienta de creación de panel gratuita, verdad?
Así que regístrate en nuestra aplicación móvil gratuita, y crea un diseño de panel para tus usuarios finales.


